GitHub
Introduction
GitHub is a powerful and widely-used platform for version control and collaborative software development. It leverages Git, a distributed version control system, to enable multiple developers to work on a project simultaneously. GitHub provides a centralized location for project management, issue tracking, and code hosting, as well as a feature known as GitHub Pages. GitHub Pages allows users to host their websites directly from a GitHub repository, offering a seamless way to deploy web pages.
The GitHub deployment method enables you to effortlessly deploy your static site to a GitHub repository, and optionally, directly to a GitHub Pages site.
This deployment method supports the following features:
- Deployment to a GitHub repository;
- Hosting the deployed site using GitHub Pages.
- Exclusion of specific pre-existing files in the target repository.
Preparation
Before you can utilize this deployment method, there are several key steps you need to complete.
1. Create a GitHub account
If you don’t already have an account on GitHub, start by setting one up. Visit GitHub’s website and sign up. This account will be your gateway to managing repositories, collaborating, and deploying your projects.
2. Create a GitHub repository
Once your account is active, the next step is to create a new repository. This repository will serve as the storage for the static version of your WordPress site. For guidance on creating a repository, refer to the Create a repo guide available in the GitHub Docs.
3. Generate an access token
Creating a personal access token involves these steps:
- Sign in to GitHub, then head to your settings.
- In settings, go to Developer settings > Personal access tokens > Fine-grained tokens.
- Click Generate new token for Staatic plugin permissions to access your GitHub repository.
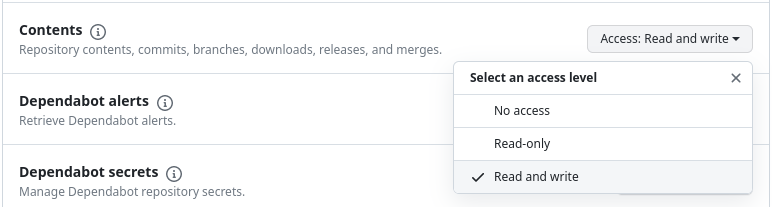
- Name your token for recognition and link it to the appropriate repository. Grant Read and write access under Contents in Repository access (automatically gives Metadata read-only permission).

- After selecting permissions, generate and securely store the token, as it will be hidden post-creation.
Use this token to authenticate and connect the Staatic plugin with your GitHub repository in WordPress, enabling automatic updates and deployment of your static site.
Configuration
In order to configure the GitHub deployment method, head over to the WordPress Admin and click Staatic > Settings > Deployment. Choose GitHub as the deployment method and make sure the following fields are entered correctly.
Authentication
You can authenticate with GitHub using either a personal access token, a token generated by an app or automatically in a GitHub Actions workflow.
GitHub Token
For authentication with GitHub, if you’re using a personal access token or a token generated by an app, it’s important to enter this token here. This specific token enables the Staatic plugin to securely manage and update your site’s static version in the repository.
Alternatively, the token can be provided by setting the GH_TOKEN or GITHUB_TOKEN environment variable.
Git
This section outlines how to configure Git settings for storing and managing your static site’s data.
Repository
Specify the Git repository where your static site’s data will be stored. The format for the repository name should be OWNER/REPO. For example, staatic/wordpress-site or staatic/staatic.github.io. This is where your site’s data and changes will be tracked.
Branch
Indicate the branch within the Git repository where commits should be made. Typically, this is the main branch, but it can be any branch you choose to manage your site’s updates (e.g., main or gh-pages).
Commit Message
Define a standard commit message for updates applied to the repository. This aids in tracking changes and maintaining a clear project history. For instance, you might use Deployment {shortId} as a template, where shortId will be replaced with an identifier for each deployment.
Prefix
If desired, set a directory prefix to store the static site’s data within a specific subdirectory of your repository, such as some/subdirectory. This is useful for organizing your project, especially if your repository hosts multiple components or versions of your site.
Retain Files/Directories
This feature allows you to specify certain file or directory paths that should remain unchanged during the deployment process. These paths can be absolute, or relative to the established repository prefix. List each path on a separate line.
Note: any existing files in the target repository that are not included in the build process or not listed here will be automatically removed during deployment. It’s crucial to specify all essential files or directories you wish to retain.
Examples
- A repository
README.mdfile. - Key website files like
favicon.ico, orrobots.txt. - Verification files for various search engines or services, such as those for Bing, Google, Yahoo, etc.
Troubleshooting
Handling rate limit exceeded errors
When deploying your WordPress site as a static version on GitHub, you might encounter an error message like Rate limit exceeded during deployment of.... This issue arises due to GitHub’s REST API rate limits being exceeded, which can happen if your publication has a large number of changes.
To circumvent this issue, especially during the first import, manually deploying your site is an effective solution. Here’s how:
-
Download publication files:
- Navigate to Staatic > Publications in your WordPress admin.
- Locate and download the desired publication as a zip file.
-
Prepare for manual deployment:
- Extract the zip file to a directory.
- Open a terminal or command prompt and change to this directory.
-
Initialize a git repository:
- Execute
git initto initialize a new Git repository.
- Execute
-
Add the remote repository:
- Link to GitHub with
git remote add origin https://github.com/myusername/myrepo.git(replace with your details).
- Link to GitHub with
-
Commit and push the files:
- Run
git add .to add all files. - Commit using
git commit -m "Initial commit". - Push with
git push -u origin main(assumingmainis your branch).
- Run
This manual process helps bypass the API limits for the first upload. Subsequent updates, typically smaller, should work fine with Staatic’s automated process.