Forms Integration
- Introduction
- Enabling form handling
- Managing forms
- Managing form submissions
- Integrating with Zapier
Note: This functionality is part of Staatic Premium Edition.
Introduction
Staatic Forms provides a dynamic backend to handle all of your site’s form submissions. All form submissions are verified by Akismet automatically to prevent spam.
Staatic forms supports the following use cases:
- Simple forms;
- Forms with nested fields (using
[]notation); - Forms that accept attachments;
- JavaScript forms.
Currently the following use cases are not (yet) supported:
- Multi-page forms.
Enabling form handling
In order to receive form submissions, the relevant forms need to be integrated with Staatic Forms. This can be done automatically (depending on the way forms are setup on your WordPress site), or manually in case you need full control.
Automatic integration
Automatic form integration is available for the following WordPress form plugins:
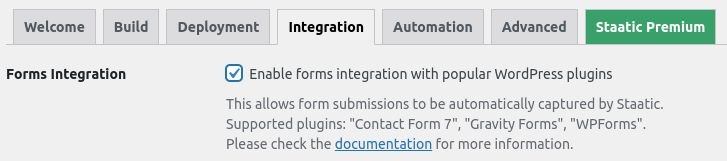
To enable automatic integration, head over to the WordPress Admin and click Staatic > Settings > Integration. Make sure Enable forms integration with popular WordPress plugins is checked.

Note: automatically integrated forms will have a Honeypot field added to them to reduce the amount of spam.
Contact Form 7 integration
In order for Staatic to uniquely identify forms, please make sure that the shortcode includes the form ID as well as the form title, e.g.:
[contact-form-7 id="123" title="My Contact Form"]The form title will be used to identify the form in the Staatic customer portal and in notifications.
Manual integration
In case you cannot use automatic integration, or when you need full control over the available form handling options, you can manually integrate your forms with Staatic Forms.
Within the HTML code of the form, make sure the <form> tag has a name attribute with the name of the form, as well as the data-staatic attribute with any value, for example:
<form name="Contact Form" data-staatic="true">
<input type="text" name="name" placeholder="Your name">
<input type="email" name="email" placeholder="Your email address">
<input type="submit" value="Submit">
</form>The following additional <form> attributes are available:
Redirect URL (data-staatic-redirect-url)
By default when a form is submitted, a thank-you page is shown. To redirect users to your site, use the data-staatic-redirect-url attribute with the URL to redirect as a value.
Example:
<form
name="Contact Form"
data-staatic="true"
data-staatic-redirect-url="https://example.com/thank-you/"
>
...
</form>Honeypot (data-staatic-honeypot)
To reduce the amount of spam, add a hidden field to the page containing the form and use the data-staatic-honeypot attribute with the value of the hidden field.
Example:
<form
name="Contact Form"
data-staatic="true"
data-staatic-honeypot="honeypot_123"
>
...
<input type="hidden" name="honeypot_123" style="display: none;">
</form>Note: make sure to hide the honeypot field using a more sophisticated approach as many bots will be able to identify this honeypot field easily.
Setting up notifications
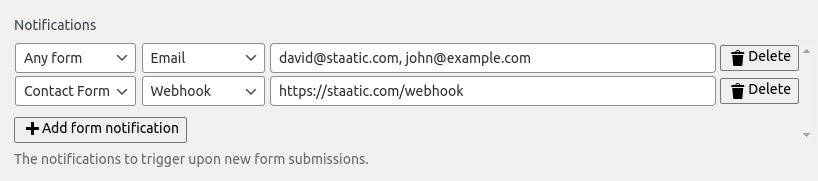
In order to get notified of new form submissions, you can set up one or more notification settings.
- Go to the WordPress Admin and click Staatic > Settings > Integration.
- Click Add form notification.
- Select the Form that this notification setting applies to, or select Any form to apply it to all forms.
- Choose the Notification type, which can be Email, Autoresponse or Webhook.
- Depending on the notification type:
- In case of Email, add one or more Recipients which will receive the notification email. Optionally choose a Custom Template to customize the format of the notification email.
- In case of Autoresponse, choose the Template to apply to the autoresponse email.
- In case of Webhook, enter the URL that will receive the webhook request.
- Click Save Changes.

Note: when choosing Email or Autoresponse as the Notification type, only Verified submissions will be sent. Make sure to check your form submissions once in a while to check for spam.
Managing forms
Forms identified by Staatic can be managed in the WordPress Admin by going to Staatic > Forms.
Viewing & modifying identified forms
Within the Forms section of Staatic you will see a list of all forms identified and managed by Staatic. When hoovering over the name of the form, click Details to view the details of the form.
When viewing the form Details, you will be able to adjust some of the form’s properties, including:
-
Name
The name of the form for identification purposes.
-
Response Type
-
Show Thank You Page
Whether to show a simple Thank-You page when the form is submitted.
-
Redirect to External URL
Whether to redirect to a specific URL when the form is submitted.
-
-
Honeypot field
The name of the hidden honeypot field to trap bots.
-
reCAPTCHA secret
In case your form has reCAPTCHA protection enabled, enter the reCAPTCHA secret here to enable verification.
Managing form submissions
Form submissions handled by Staatic can be managed in the WordPress Admin by going to Staatic > Forms. When hoovering over the name of the form, click Submissions to view the submissions of the form.
Here you will be able to see all verified submissions as well as submissions that were identified as spam.
This part of the documentation is still Work in Progress.Integrating with Zapier
Staatic forms support integration with Zapier, allowing you to connect your form to hundreds of other apps available on the Zapier platform.
Zapier lets you connect Staatic to 2,000+ other web services. Automated connections called Zaps, set up in minutes with no coding, can automate your day-to-day tasks and build workflows between apps that otherwise wouldn’t be possible.
Each Zap has one app as the Trigger, where your information comes from and which causes one or more Actions in other apps, where your data gets sent automatically.
Getting Started with Zapier
Sign up for a free Zapier account, from there you can jump right in. To help you hit the ground running, here are some popular pre-made Zaps.
How do I connect Staatic to Zapier?
- Log in to your Zapier account or create a new account.
- Navigate to "My Apps" from the top menu bar.
- Now click on "Connect a new account…" and search for "Staatic"
- Use your credentials to connect your Staatic account to Zapier.
- Once that’s done you can start creating an automation! Use a pre-made Zap or create your own with the Zap Editor. Creating a Zap requires no coding knowledge and you’ll be walked step-by-step through the setup.
- Need inspiration? See everything that’s possible with Staatic and Zapier.
If you have any additional questions, you can reach out to contact@zapier.com.