Search Integration
Note: This functionality is part of Staatic Premium Edition.
Introduction
Staatic Search provides a dynamic backend and customizable search widget to allow visitors to search through the content of your site.
Enabling search integration
In order to provide search results to visitors of your static site, your posts, pages, and other content needs to be indexed by Static Search. Indexing your content and enabling the Search Widget is as easy as checking a box.
To enable search integration, following these steps:
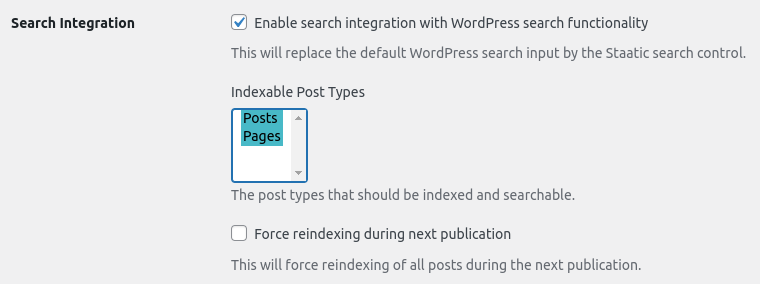
- Go to the WordPress Admin and click Staatic > Settings > Integration.
- Make sure Enable search integration with WordPress search functionality is checked.
- Optionally, limit the Post Types that will be included in the search index.
- Click Save Changes.

Note: the search index will be created and kept up to date automatically when publishing your static site.
Customizing the search widget
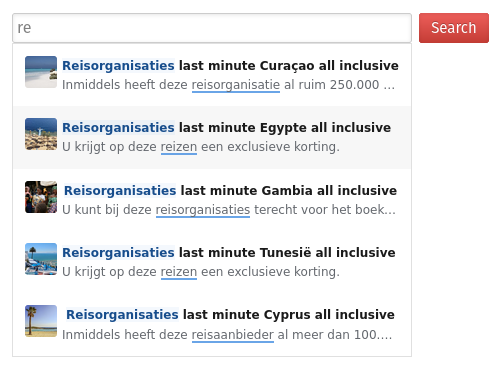
The search widget included with Staatic Search has been designed to integrate well with most sites and themes. By default it automatically adjusts its dimensions to the size of the search query field.

There may be good reasons to change the appearance of the widget or the result list to improve integration within your site.
CSS styling
The easiest way to change the search widget’s appearance is by adding some CSS styling. The basic HTML structure of the search widget looks like this:
<input type="search" name="q">
<div class="autocomplete-result-list" data-position="above|below">
<div class="autocomplete-result">
<a class="suggestion-link">
<img class="suggestion-thumbnail">
<div class="suggestion-attributes">
<span class="suggestion-title"></span>
<span class="suggestion-content"></span>
</div>
</a>
</div>
<!-- more results ... !->
</div>For example, to add some shadow and border radius, taking into account the position of the result list as well, the following CSS code could be applied:
.autocomplete-result-list {
box-shadow: 0 1px 1px rgba(0, 0, 0, .16);
}
.autocomplete-result-list[data-position=below] {
border-top-color: transparent;
border-radius: 0 0 0.35rem 0.35rem;
}
.autocomplete-result-list[data-position=above] {
border-bottom-color: transparent;
border-radius: 0.35rem 0.35rem 0 0;
}HTML customization
Alternatively, it is possible to customize the HTML-structure and (JavaScript) options of the search widget by overriding the template in your theme.
The widget’s search result list is dynamically composed using Handlebars.
Overriding the search widget template
- Create a new directory
staatic/search/inside your WordPress theme directory. - Go to the plugin directory of Staatic Premium and find the
partials/search/directory. - Copy the
widget.phptemplate into your newstaatic/search/directory and make any changes necessary.
Note: use a child theme whenever possible, to avoid a theme update from deleting your custom templates.